Web Manage
Responsive website design, brand guidelines and a logo for an online SaaS product.

Responsive website design, brand guidelines and a logo for an online SaaS product.

Project Scope
Create brand visuals
Tools
Figma & Adobe Illustrator
Role
UI/UX designer (research, visual design, interaction design) & digital designer (logo, illustrations, advertisements)
Team
Self-directed, with feedback from the client/web developer
Duration
3 months (ongoing)
Web Manage is an online SaaS (software as a service) that is aimed at freelance web developers and small creative agencies.
It acts as a ‘Swiss Army Knife’ for its developers by providing tools that can be used to help run their business, such as: project and client management; invoicing and estimates; file sharing; online contract signing and time tracking.
The aim of Web Manage is to provide users with a centralised platform that consolidates features that would typically be spread across multiple services.
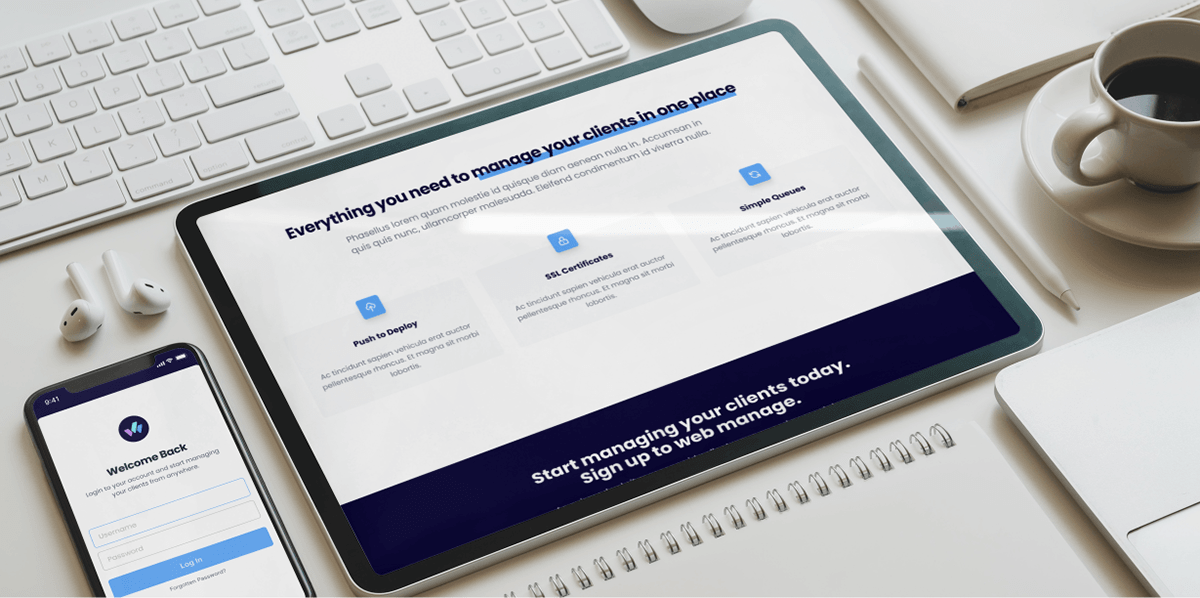
My challenge was to design a marketing website for the product, brand identity guidelines and a logo.

Step 1
Research
Step 2
Strategy
Step 3
Design
Step 4
Prototype & Test

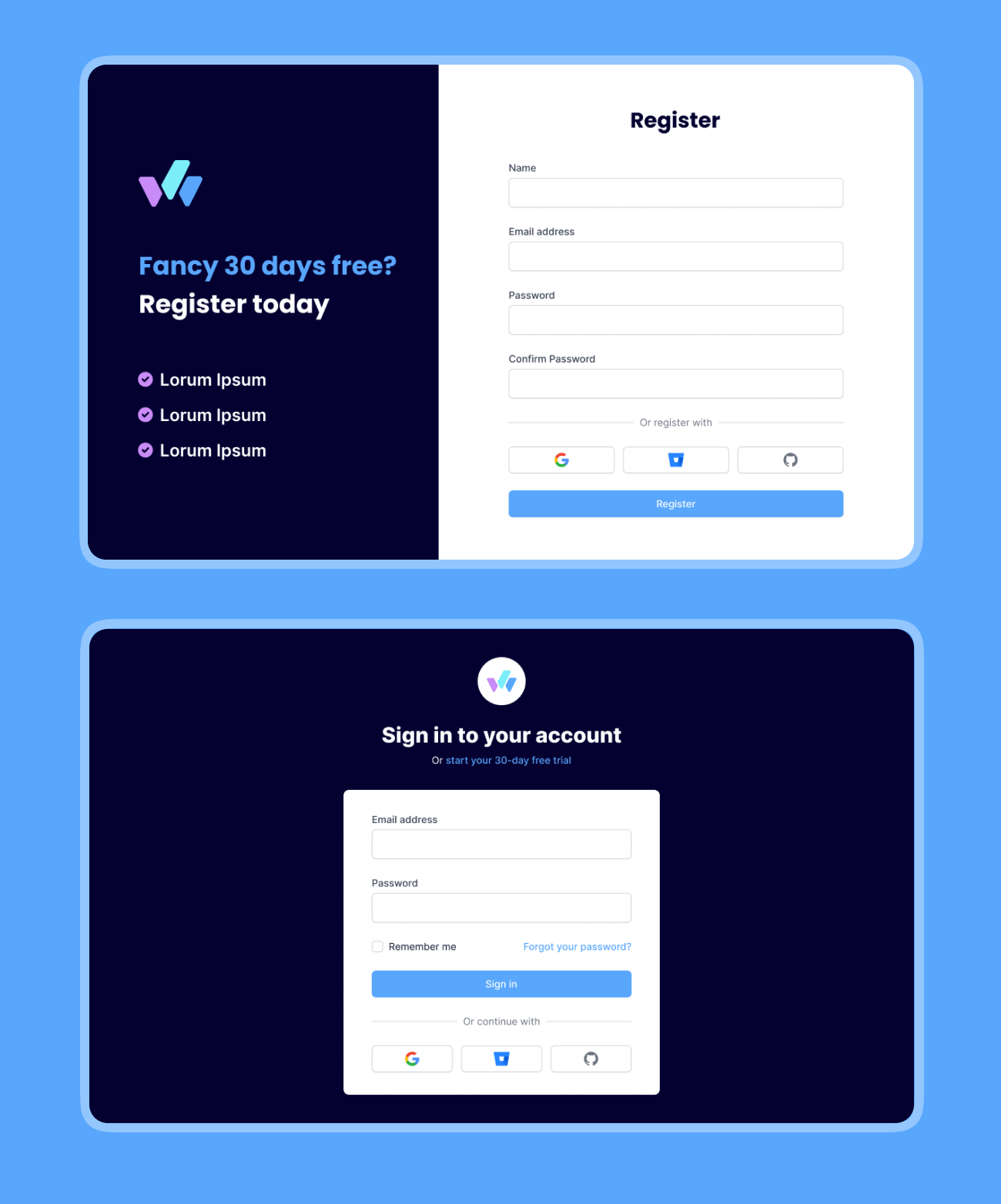
I started sketching low-fidelity screens so I could capture my ideas by pen and paper quickly by sketching. It also enabled me to gather ideas before putting everything into a high-fidelity prototype.
Once I had the visual direction of the layout, I started to add more details and precisions to the sketches by turning them into high-fidelity wireframes using Figma. Creating high-fidelity wireframes helped me to focus on the visual consistency before applying styles. In these wireframes, I tried to incorporate the brand’s colours and existing design patterns.



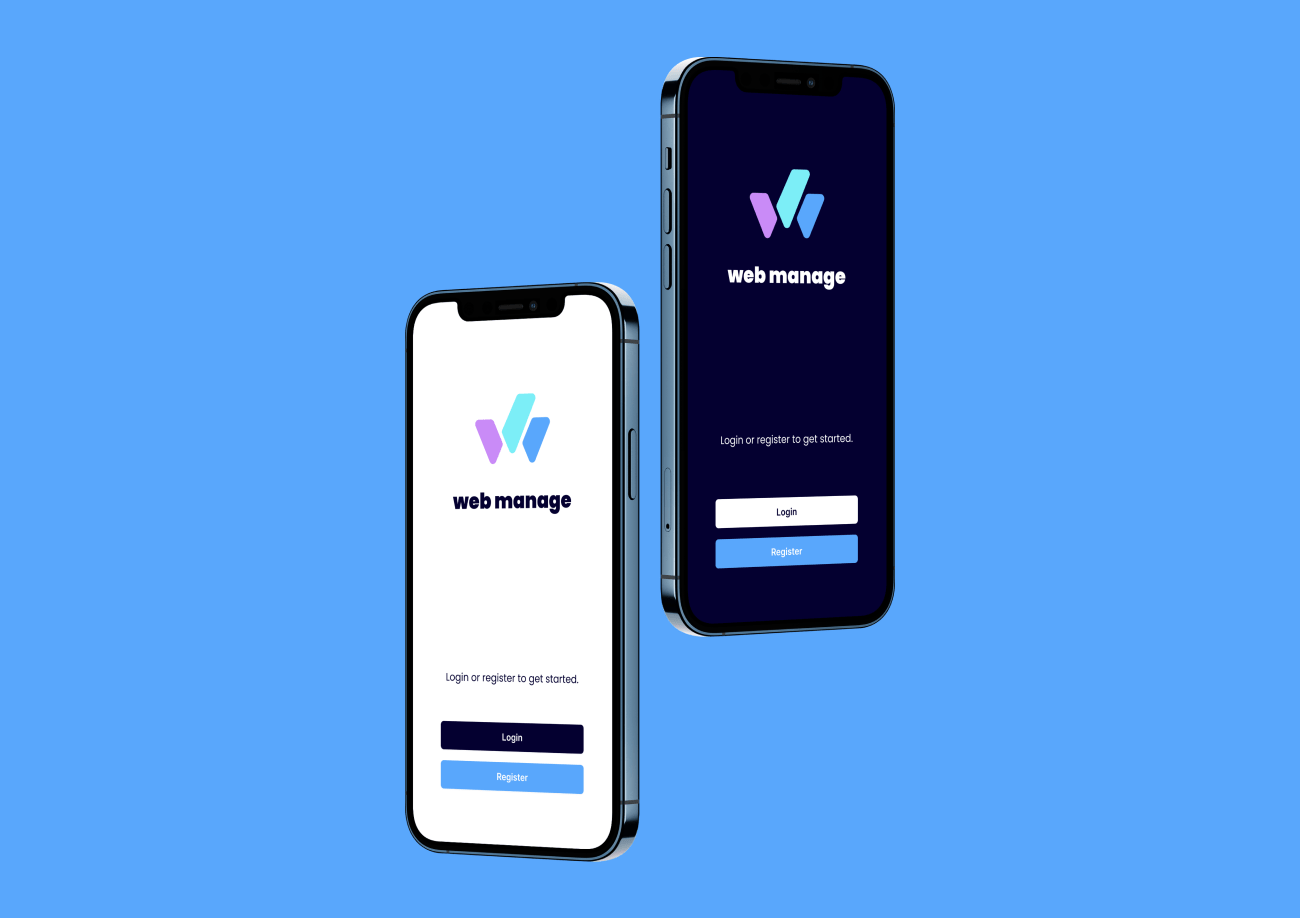
I was responsible for creating the brand guidelines as well as designing the marketing website and logo. Brand guidelines are clearly defined rules and standards that show how your brand should be represented to the world. They help businesses ensure consistency and demonstrate what the company is and what it stands for. Brand guidelines also help ensure people stay on brand when designing the website.
View Brand Guidelines (.pdf)